Working with dynamic actions and Partial Views in the CODE Framework – Part 1
by Joseph on Jan 23rd in .Net, C#, CODE Framework, WPF, XAML
Recently, I had a need to create a CODE Framework application with partial views, which included different ViewActions based on which Partial View was visible at the time. I found it to be a fairly interesting problem, and decided to share my solution.
Since I obviously can’t blog with pictures of the customer application, I decided to steal a page from Devlin Liles and write a Pizza restaurant application.
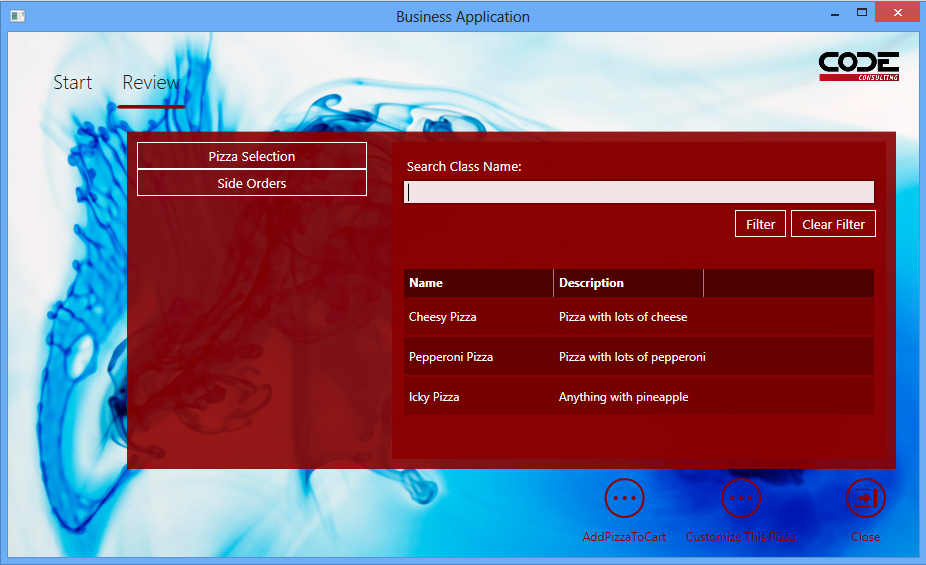
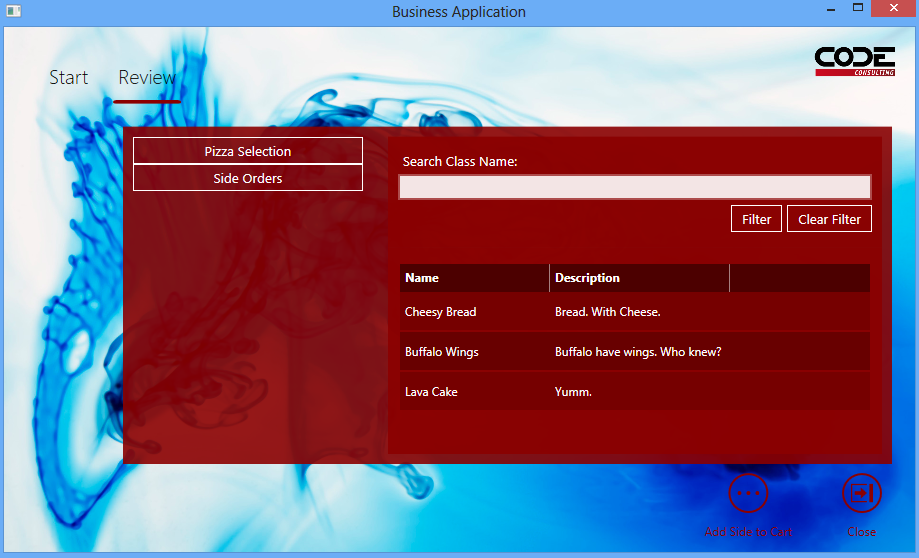
The end result should look something like the following two pictures:
The first step is to configure the layout to allow the slightly unusual format. Typically, in a CODE Framework application, the standard view allows for two view areas.
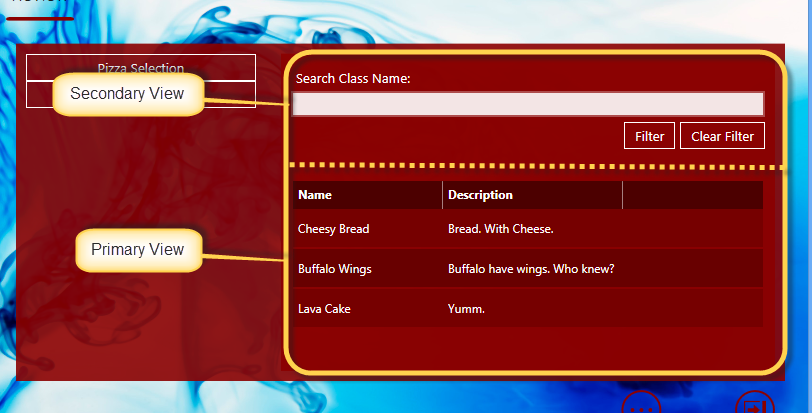
This image shows the views above. The search box is the secondary form, and the list is the primary form.
In this case, we need to add the third area… The column with the buttons for “Pizza Selection” and “Side Selection” on the left hand side.
The way I chose to tackle this was to bring the ResourceDictionary from the framework into the application, and work directly with the Resource Dictionary, rather than trying to override it in another file. This particular dictionary is “Metro-Layout-PrimarySecondaryForm.Xaml”. Always remember: you can download the source for the CODE Framework from CodePlex, not just the runtime DLLs. If you get the source code, you can work with the Resource Dictionaries, source code, etc at any time.
In this particular case, I want to modify this particular style:
[gist id=”4601281″ file = “gistfile9.xml”]
to make it look like the following style:
[gist id=”4601281″ file = “gistfile10.xml”]
The only significant change was the addition of this line: “SecondaryUIElementAlignmentChangeSize =’1′” in the Grid properties. However, this tells the grid to split on a vertical axis, instead of a horizontal axis, if the secondary view is ever larger than 1 pixel. Which it almost always is.
Once this is accomplished, the actual views can be created, and the view models can be coded.
The following view demonstrates using the PrimarySecondaryFormLayout-Vertical-Split as well as the CODE Framework Partial View method to create a shell, in which we can load child partial views.
[gist id=”4601281″ file = “gistfile11.xml”]
The partial view may look a little daunting, but it really isn’t. I’m going to assume that you have at least some familiarity with either the CODE Framework or ASP.Net MVC.
The PartialView control on the view allows us to call an action on a controller. In this case, I am specifying a specific controller: “ReviewController”, but the action is bound at runtime to a property in “ReviewViewModel” called “MainReviewScreen”.
[gist id=”4601281″ file = “gistfile12.cs”]
Once the MainReviewScreen updates, the Controller Action is called, and the Partial View is changed.
The action is fairly simple. It returns a view, but it returns it into the current view, in such a way as it can be used as a child item. In other words, it allows you to reuse a view as either a regular view, or a partial view!
[gist id=”4601281″ file = “gistfile2.cs”]
Once all of that has been accomplished… We get to add in what is now just a standard, run of the mill view.
[gist id=”4601281″ file = “gistfile3.xml”]
Yes, we could offload some of the templating to resource dictionaries. That’s not the point of this demo. Get over it. What IS worth noting is this:
Style=”{DynamicResource CODE.Framework-Layout-PrimarySecondaryFormLayout}”
That is the line that differentiates this style from our master. It tells us that THIS view will split the primary\secondary on the horizontal, not on the vertical. Which is important.
Ok. That’s enough for tonight. Next step is to get the view models working. That’s up for this weekend some time. Later!