Working with dynamic actions and Partial Views in the CODE Framework – Part 2
by Joseph on Jan 29th in .Net, C#, WPF, XAML
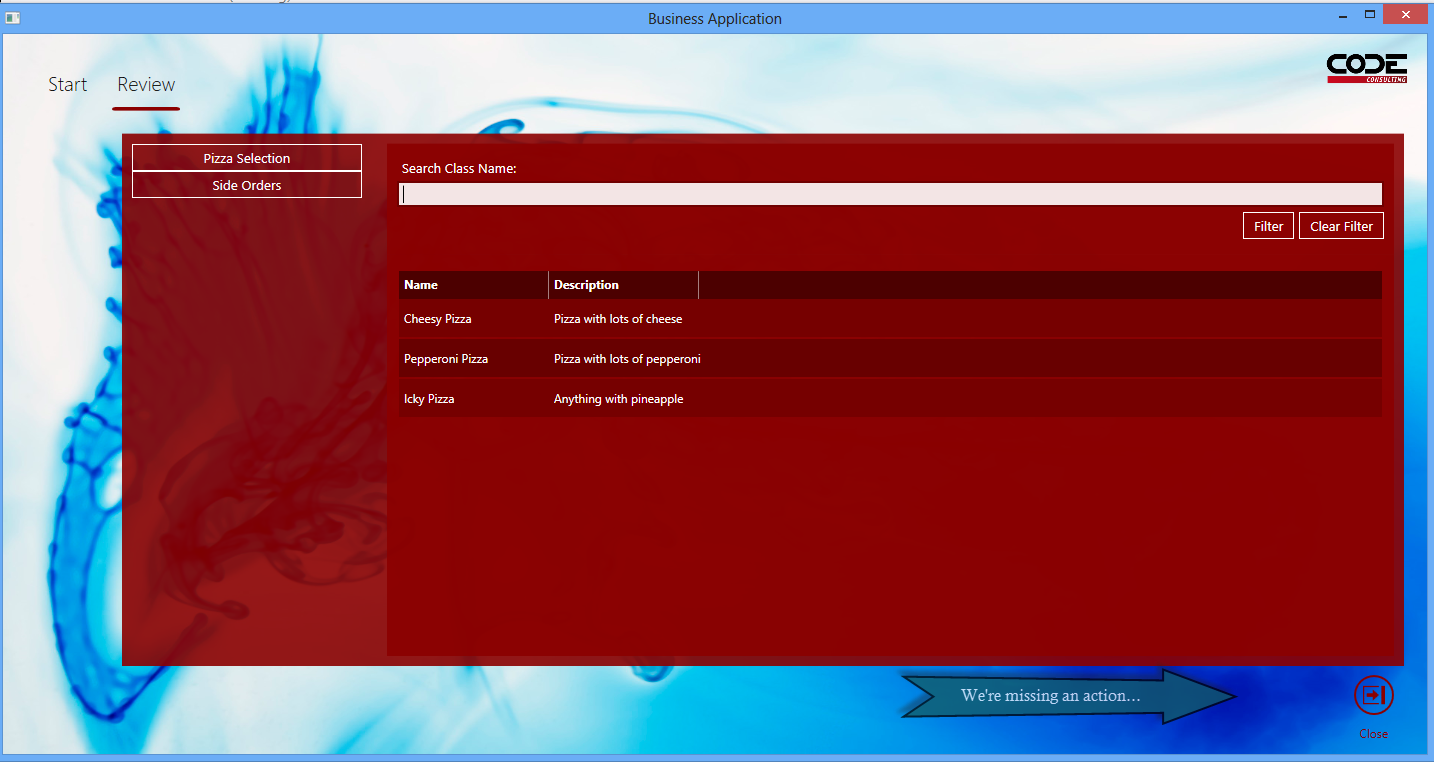
Last week, we discussed creating a Pizza Restaurant application with Partial Views and a Dynamic Action Collection. In this week’s blog post, we will look at setting up the View Models that enable the actual Action Collections. As things stand, the Pizza View looks something like this:
One thing I did in the parent View Model (called “ReviewViewModel” in this case) that was different from a standard CODE Framework ViewModel was to make it a Singleton. The reason I did this was to ensure that the Action Collection would be maintained and accessible from each of the Child ViewModels.
Another option would have been to pass the ReviewViewModel through to the Child ViewModels as a parameter in the constructor, but I found the singleton method easier to manage.
[gist id=”4601281″ file = “gistfile4.cs”]
Once you have the Singleton ViewModel set up, the PizzaViewModel can be initialized with a reference to ReviewViewModel.Instance.
[gist id=”4601281″ file = “gistfile6.cs”]
This is where things get REALLY interesting! The Pizza ViewModel has a method called SetParentActions. This allows you to take Actions that were initialized in the LoadActions() method, and push them up in to the Parent ViewModel, populating the parent Action Collection. Cool, right?
[gist id=”4601281″ file = “gistfile5.cs”]
Check out all of my Gists for this project…
Also, check out the Git Repo for the full project, and you can run it for yourself!